Designing a process for how Design, Product, & Engineering teams work and collaborate in FIgma.

Project Details
Leadership, Process Design, DesignOps
Primary Practice Area2022
YearLead Designer
My Role
Organization Details
Global Insurance Company
Industry$1.5BB+
Yearly Revenue2500+
Employees
Background
Project Overview
The Challenge
From a user/employee perspective, I needed to ensure new employees are able to quickly ramp-up when they join the team; ensure existing team members have no roadblocks when using the design system; ensure smooth collaboration between design, product, & engineering; and, ultimately, to ensure a fantastic employee experience across all business units.
The Solution
The Design Process

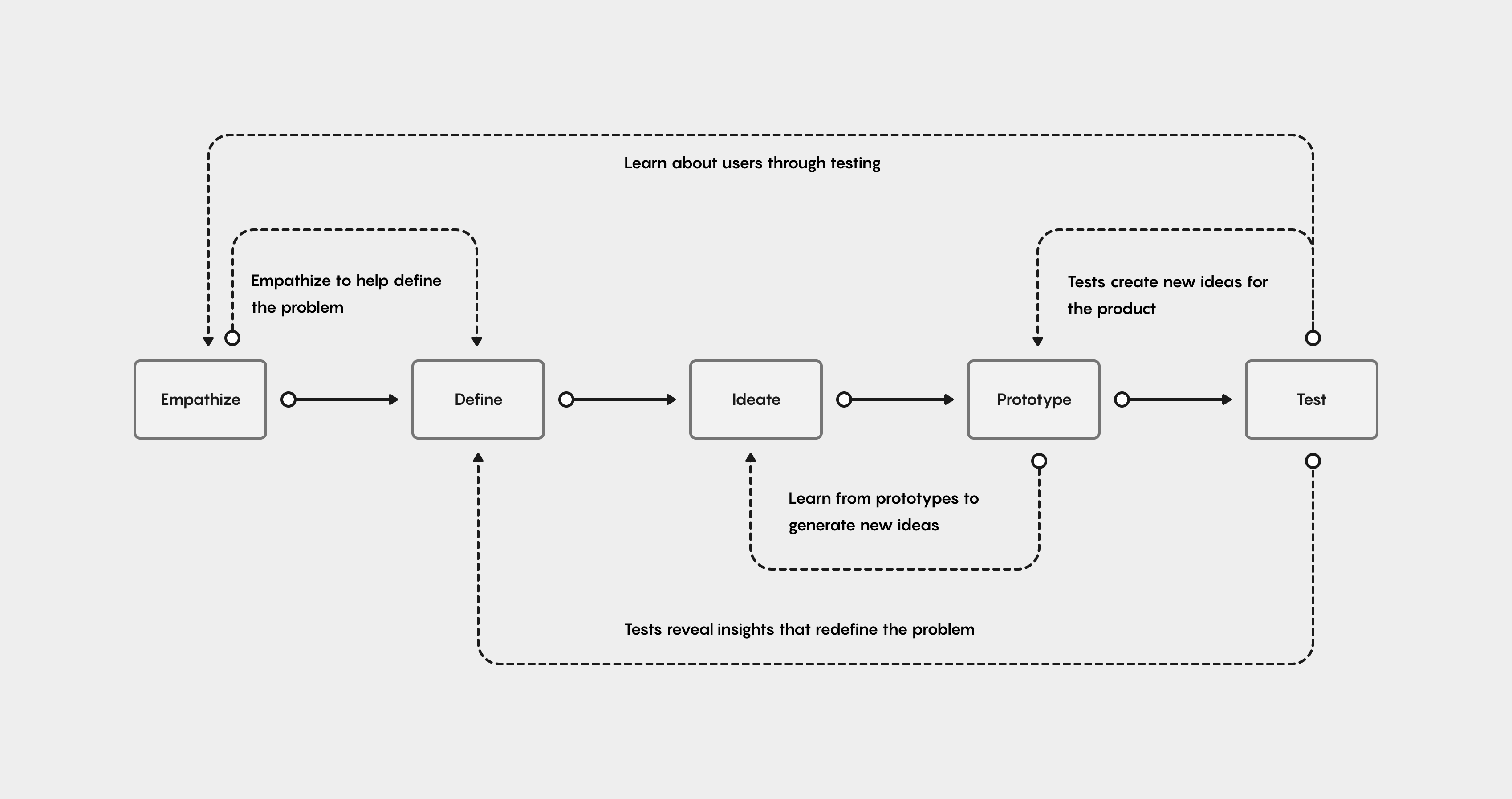
My design process for this initiative was no different than designing an internal/external product. I utilized a traditional design thinking workflow to proceed through solving the DesignOps problem.
The Users
New RSL Designers
New-hire designers joining the Andela team.
Existing RSL Designers
Candidate users are job seekers whom engage Robert Half to connect them with clients looking to hire new talent.
RSL Product Team
Candidate users are job seekers whom engage Robert Half to connect them with clients looking to hire new talent.
RSL Engineering Team
Candidate users are job seekers whom engage Robert Half to connect them with clients looking to hire new talent.
Understanding What The Team Wants & Needs, & Uncovering Problems In The System.

Designing a research strategy
With my business & user/employee objectives in full view, I needed to design a research strategy to not only uncover roadblocks in RSL's DesignOps program, but to also uncover what problems each team were having in using Figma, using the design system, and when collaborating between business units.
To uncover these roadblocks and problems, I conducted employee interviews, business unit focus groups, surveys, & collaborative design thinking sessions.
Synthesized Research Data
Designers - Top Insights
- Have trouble breaking bad design habits, and breaking troubled processes carried over from previous organizations.
- Don't know all the standard Figma plugins they need to accomplish their most common tasks.
- Don't have a consistent process to organize their design projects.
- Want to see, and be inspired by their peers work.
- Don't always know how to properly hand-off to Development, or collaborate with Product.
Product Managers - Top Insights
- Don't know where to find the user stories in each design iteration.
- Have trouble with permissions and accessing the right designs.
- Don't always know the best methods for collaborating with the design team.
- Need a crash course on how to navigate Figma, and the design system.
- Want to be able to link journeys and individual screens to their user stories.
Engineers - Top Insights
- Need a crash course on how to access designs in Figma.
- Stuggle with the existing hand-off process.
- Want consistent hand-off documentation.
- Want the right permissions to access designs, user journeys, & prototypes.
- Want a better process to engage with Design QA.
Key user insights
The insights from user research were high-value; the data helped generate a firm understanding of the issues each team was consistently faced with. It also elucidated a set of 6 core problems that needed to be solved, in order to get each team on the same page, and moving in the right direction.
Key Problems To Solve
How might we ensure the design system is organized, so Design, Product, & Engineering have the file structure, team structure, project structure, and organizational directives needed to collaborate and be efficient at-scale?
How might we ensure all teams have a collective definition of specs, and know how specs are documented & accessed?
Going one step beyond specs, how might we ensure the efficient and effective hand-off between Design & Engineering?
How might we ensure teams are structured properly in Figma, and in a way that promotes collaboration?
How might we ensure the proper access & permissions are granted to the right employees, and the right teams, at the right times?
How might we ensure all teams have access to plugins and Figma resources?
Establishing Structure For Files, Projects, & Collaboration


Setting the standard for file structure, project flow, and collaboration
At the outset, I knew I needed to get Figma organized. I established a set of principles to A) set the stage for cross-business-unit collaboration, and B) set the direction for clear patterns of organization. To bring these principles into daily action, I set standards on how files should be organized, how projects should be structured, how figma projects should flow from beginning to end, and how teams should properly collaborate in Figma.
Creating A Process To Document Specs

Documentation is everything
The Design System, our products, and our ability to collaborate are only as good as the documentation that supports them. File structures and project flows can't be part of a scalable process without documentation to ensure it's repeatable and replicable.
In order to achieve velocity, scalability, and strong team collaboration, I needed to make sure everything was documented, and documented properly. I developed a clear understanding of how to document the design and product specs within Figma.
Setting The Right Team Structure

Simplifying teams in Figma
After going through several iterations of team structures in Figma, I arrived at an excellent final solution. Instead of structuring teams by business unit, district, or physical team, I found that organizing Figma teams by product was the clearest, simplest way to do it. This helped set the stage for the first working governance model.
Understanding Roles & Permissions

Clearing up the confusion with formal governance
Through my research, I found out just how bad the confusion was, surrounding roles and permissions in Figma. Employees needed access to teams, projects, and files that they couldn't find, couldn't join, or couldn't access. This meant sometimes Product Manager couldn't collaborate with Designers, Designers couldn't hand-off to Engineers, and Engineers didn't have access to comments from Product Managers & Designers. Further, sharing files to stakeholders and C-level leadership was a complete nightmare.
As an integral part of the ever-evolving Matrix Design system, I established a governance model, with a clear overarching hierarchy for roles, along with clear guidance on how to gain the proper permission for each level of need.
Perfecting Hand-off

Hand-off done right
My research showed hand-off was the single most frustrating aspect of employee experience. Quantitatively speaking, it was also the biggest bottleneck in our Product Development process. Now that we had structure and organization in Figma, a clear definition & process for specs, a logical team structure, and a strong governance process, hand-off could now be perfected.
I worked with my peers in Engineering to create comprehensive hand-off documentation and tutorials, which detailed the proper way it should be executed. We housed the documentation in our Zenkit documentation wiki, and within our standard documentation in Figma, itself.
Ensuring Access To The Right Resources

Organizing plugins & resources
I uncovered in the research that the team members often didn't have the right plugins installed, and didn't know which ones they needed to begin with. I included, in the documentation, a list of all the plugins, their links, and a brief how-to for each plugin.
Additionally, I made sure the team had access to all the Figma help resources, compiled a list of internal help contacts for Figma, and started building an RSL help repository for the most common Figma issues.






